ANIMASI GIF
Oleh : Kang Moen
Mari kita mulai…! Kalau perlu sediakan secangkir kopi dahulu sebagai teman berkreasi. He,he,he…
Ikuti langkah-langkah berikut :
Rileks aja sambil buka photoshopnya, kemudian klik menu File > Open atau tekan Ctrl+O untuk memilih foto/gambar yang akan kita jadikan objek. Pilih 4 objek yang ukurannya sama dan hampir mirip lalu tekan Open. Untuk latihan bisa download gambar disini.
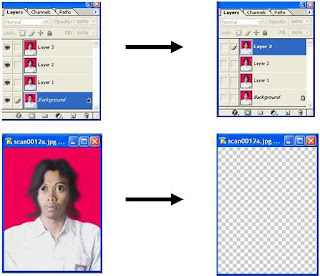
Tentukan salah satu foto/gambar sebagai background (gambar 2), lalu klik+drag satu persatu 3 foto/gambar yang lain ke background sebagai layer. Atur posisi hingga tepat. Kemudian tutup foto/gambar yang kita drag tadi sehingga yang tampak hanya background dan layer didalamnya (gambar 3).
Buat semua foto/gambar menjadi tak tampak (invisible) dengan meng-klik icon mata pada kiri layer.
 Gambar 4
Gambar 4Bekerja diruang photoshop sudah selesai. Sambil minum kopi yang kita buat tadi, kita beralih ke Image Ready. Pada Toolbox pilih Edit in ImageReady atau tekan Shift + Ctrl + M.. Ingat! Jika kita menggunakan photoshop portable, maka langkah ini tak akan berhasil karena tidak ada tambahan fitur ini. Yang ada hanya iconnya saja.
ImageReady pun terbuka. Jangan terlalu serius, minum dulu kopinya. He,he,he… Ok, kita lanjut! Tekan F7 atau pilih menu Window > Animation untuk memastikan bahwa Window Animation sudah muncul. Kita juga harus memastikan Window Layers telah tampil dengan menekan F11 atau pilih menu Window > Layers.
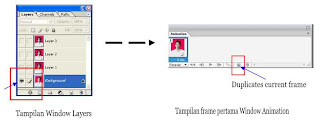
Mari kita mulai membuat animasi! Seperti ulasan diatas, animasi ini sangat sederhana yang intinya adalah bermain layer dengan mengatur timing (waktu). Lihat pada Window Animation, tampilkan layer pertama (background) dengan meng-klik icon mata pada window layers .

Tambahkan frame pada window animation, klik Duplicates current frame. Pada window layers, tampilkan layer 1 caranya seperti langkah no.6 dan non aktifkan background. (gambar 7a)
Tambahkan frame lagi pada window animation, pada window layers tampilkan layer 2 dan non aktifkan layer 1. (gambar 7b)
Tambah lagi frame terakhir pada Window Animation, pada Window Layers aktifkan layer 3 dan nonaktifkan layer 2. (gambar 7c)
- Langkah Pungkasan, inti dari animasi kita yaitu permainan layer dengan mengatur timing masing-masing frame di Window Animation dengan meng-klik tulisan waktu yang ada di bagian bawah frame. Kita bisa mengatur waktu berdasar timing yang sudah tersedia maupun sesuai yang kita inginkan. Coba klik tulisan waktu, pilih Other. Masukkan input untuk:
- Frame Background : 0,1 sec
- Frame Layer 1 : 0,2 sec
- Frame Layer 2 : 0,3 sec
- Frame Layer 3 : 0,4 sec
- Frame Background : 0,1 sec
- Nah…Sekarang bisa dicoba hasil jerih payah kita. Untuk menjalankan animasi, klik ikon Plays/stops animation.
Selesai sudah, jangan lupa untuk menyimpan hasil kerja kita. Pilih menu File > Save Optimized As… supaya berbentuk animasi Gif. Namun, jika kita pilih menu File > Save, maka akan berbentuk file PSD.
Kopinya sudah habis belum? Kalau sudah habis, buat lagi secangkir terus tunjukkan kreasi membuat animasi Gif terbaru kamu…. Good Luck !!! Thanks to Tyo' yang mau jadi model...










